
-
مجاني + مدفوع
- زيارة الموقع
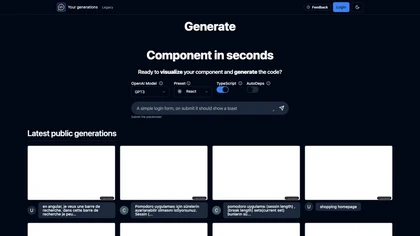
🚀 تعرّف على Chat2Code: رفيقك الذكي لإنشاء مكونات React بكفاءة وسرعة
في عالم البرمجة سريع التطور، يبحث المطوّرون دائمًا عن طرق ذكية تختصر الوقت والجهد وتمنحهم نتائج دقيقة وقابلة للتطوير. من هنا برزت الأدوات المدعومة بالذكاء الاصطناعي لتغير قواعد اللعبة في كتابة الأكواد وإنشاء المكونات البرمجية. واحدة من هذه الأدوات الحديثة المذهلة هي Chat2Code، التي تعتمد على تقنيات OpenAI المتقدمة لإنشاء مكونات React باستخدام TypeScript بشكل فوري وسلس.
✨ ما هو Chat2Code؟
Chat2Code هو تطبيق ذكي يعتمد على نموذج GPT-3 من OpenAI لتوليد أكواد React بمزيج مع TypeScript. كل ما عليك فعله هو كتابة وصف مختصر للمكوّن الذي ترغب في إنشائه، لتتولى الأداة توليد الكود تلقائيًا، مع إضافة التبعيات (Dependencies) الضرورية بشكل تلقائي، وضمان جاهزية المكوّن للعمل فورًا.
تخيل أنك بحاجة إلى شريط بحث (Search Bar) لموقع تجارة إلكترونية، أو مؤقت مخصص لتطبيق بومودورو (Pomodoro)، أو حتى جدول زمني تفاعلي لإدارة المهام—مع Chat2Code لن تحتاج إلى كتابة الأكواد يدويًا من الصفر. الأداة تقوم بذلك بدقة متناهية، وتمنحك كودًا جاهزًا يمكنك معاينته وتعديله مباشرةً.
🌟 المزايا الأساسية لـ Chat2Code
🔹 مدعوم بـ GPT-3:
يستفيد Chat2Code من قدرات الذكاء الاصطناعي لنموذج GPT-3، مما يمنحه القدرة على فهم أوصافك وتحويلها إلى كود فعّال.
🔹 إنشاء مكونات React مع TypeScript:
تضمن الأداة كتابة أكواد نظيفة باستخدام TypeScript، ما يعزز من أمان الكود وقابليته للصيانة على المدى الطويل.
🔹 توليد التبعيات تلقائيًا (AutoDeps):
ميزة ذكية تدير عملية إضافة المكتبات والتبعيات المطلوبة تلقائيًا، مما يقلل من أخطاء النسخ أو التضارب في الإصدارات.
🔹 معاينة وتعديل الكود:
يمكنك معاينة المكوّن مباشرةً وتحرير الأكواد عبر واجهة تفاعلية، ما يوفر الوقت ويمنحك تحكمًا كاملاً.
🔹 مشاركة الكود بسهولة:
يتيح لك Chat2Code مشاركة المكوّنات المولدة مع زملائك في الفريق أو الأصدقاء بضغطة زر واحدة، ما يسهّل التعاون بين المطوّرين.
🔹 إضافة مكتبات مخصصة:
إذا أردت إضافة مكتبات شهيرة مثل Zustand أو usehooks-ts، يمكنك طلب ذلك مباشرةً، لتقوم الأداة بتعديل الكود وإضافة المكتبة دون عناء.
🔹 واجهة استخدام سهلة:
واجهة بسيطة وسلسة تناسب المبتدئين والمحترفين على حد سواء، مما يجعل الأداة خيارًا مثاليًا لتسريع دورة التطوير.
⚙️ حالات الاستخدام
✅ مواقع التجارة الإلكترونية:
يستطيع المطوّرون توليد مكوّنات مثل بطاقات المنتجات، نماذج الدفع، سلال التسوق، وغيرها من العناصر الديناميكية بسهولة تامة.
✅ لوحات المعلومات وتحليل البيانات:
يمكن إنشاء مخططات ورسوم بيانية تفاعلية بسرعة كبيرة من خلال وصف بسيط للوظائف المطلوبة، ما يوفر ساعات من العمل اليدوي.
✅ تطبيقات إدارة الوقت:
ابتكر عناصر واجهة مستخدم معقدة مثل الجداول الزمنية أو أدوات جدولة الأحداث أو التنبيهات التفاعلية دون كتابة أكواد معقدة من الصفر.
✅ تطبيقات مخصصة:
سواء كنت تعمل على موقع شركة ناشئة أو مشروع جانبي، يمكنك توليد مكوّنات React جاهزة للدمج في مشاريع أكبر بسهولة.
👨💻 لمن يناسب Chat2Code؟
تستهدف الأداة كل من:
المطورين المحترفين: لتسريع مراحل التطوير والحد من الأخطاء البشرية.
المبتدئين: لتسهيل تعلّم React و TypeScript عبر توليد أمثلة حية.
مهندسي البرمجيات: لتجربة أفكار جديدة بسرعة دون الحاجة لكتابة أكواد مطوّلة يدويًا.
المستقلين (Freelancers): لتسليم المشاريع بسرعة وتوفير الوقت للعملاء.
فرق التطوير: لتحسين التعاون عبر مشاركة المكوّنات بسهولة.
📌 كيف يغير Chat2Code طريقة عملك؟
إن استخدام Chat2Code يعني أنك لن تقضي وقتك الثمين في كتابة الكود الأساسي أو تهيئة التبعيات يدويًا. بدلاً من ذلك، يمكنك التركيز على تحسين تجربة المستخدم، أو إضافة وظائف مخصصة، أو معالجة منطق العمل الأساسي (Business Logic). الأداة تولّد الأكواد بسرعة، وتمنحك معاينة فورية، وتساعدك على دمج التغييرات بسلاسة داخل مشاريعك على منصات مثل CodeSandbox.
🔒 الأمان والمرونة
لا تقلق بشأن التعارضات البرمجية أو المشاكل التقنية المتعلقة بالمكتبات، إذ يدير النظام التبعيات بشكل ذكي، ويضمن التوافق بين الإصدارات المختلفة. كل ذلك داخل بيئة تطوير مرنة يمكن اختبار المكوّنات فيها وتجربتها في الوقت الفعلي.
✅ أسئلة متكررة
1️⃣ ما هو Chat2Code؟
هو منصة ذكية مدعومة بالذكاء الاصطناعي لتوليد وتشغيل وتحديث مكوّنات React باستخدام TypeScript في دقائق.
2️⃣ هل يمكنني إنشاء أي مكوّن؟
نعم، يمكنك توليد مكوّنات تفاعلية وكاملة الوظائف، جاهزة للاستخدام والدمج في مشروعك.
3️⃣ هل يمكنني مشاركة الأكواد؟
بكل سهولة، يتيح لك Chat2Code مشاركة الأكواد عبر روابط مباشرة، ما يعزز التعاون بين أفراد الفريق.
4️⃣ كيف يدير التبعيات؟
يستخدم النظام AutoDeps لإضافة المكتبات والتبعيات تلقائيًا، مما يوفر وقتك ويقلل من الأخطاء.
5️⃣ هل يمكن إضافة مكتبات إضافية؟
نعم، يمكنك طلب إضافة مكتبات مثل Zustand و usehooks-ts، وسيقوم النظام بإدراجها تلقائيًا.
🏆 خلاصة القول
باختصار، يعد Chat2Code أداة ثورية في عالم البرمجة الحديثة. إذا كنت ترغب في اختصار الوقت، وتجاوز الخطوات المتكررة، وتجربة المستقبل الحقيقي لتوليد الأكواد بالذكاء الاصطناعي، فإن Chat2Code سيكون شريكك المثالي.
سواءً كنت مطوّرًا مبتدئًا أو خبيرًا يسعى لتعزيز إنتاجيته، ستجد في Chat2Code كل ما تحتاجه لإنشاء مكوّنات React متكاملة، بسرعة وكفاءة وبأقل جهد ممكن.
✨ جرّب Chat2Code اليوم وأعد تعريف أسلوبك في البرمجة!
أدوات مشابهة

Whatdoesthiscodedo
مجاني

Emergent.sh
مجاني + مدفوع

Langtail
تجربة مجانية

JamGPT
مجاني

KaneAI by LambdaTest
مجاني + مدفوع

Pythagora
مجاني + مدفوع

Bria
مجاني + مدفوع

Loveable.dev
مجاني + مدفوع

FlutterFlow AI Gen
مجاني + مدفوع

Falcon LLM
مجاني

Locofy.ai
تجربة مجانية

Unfold AI
تجربة مجانية