
-
مجاني + مدفوع
- زيارة الموقع
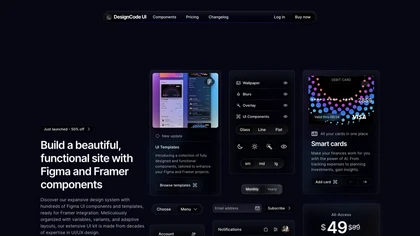
DesignCode UI: نظام تصميم متكامل لواجهة المستخدم يقدم حلولًا مبتكرة للمصممين المحترفين .
في عالم التصميم الحديث، لم يعد الاعتماد على الإبداع الفردي وحده كافيًا لإنتاج واجهات مستخدم جذابة وعملية في نفس الوقت. فمع تطور الأدوات والتقنيات، أصبح من الضروري امتلاك مكتبات متكاملة وأنظمة تصميم جاهزة توفر الوقت وتزيد من جودة المخرجات. وهنا يأتي دور DesignCode UI كحل متكامل يساعد المصممين على الارتقاء بمشاريعهم إلى مستوى احترافي بأقل جهد ممكن.
ما هو DesignCode UI؟
DesignCode UI هو نظام تصميم شامل يجمع بين مكتبة ضخمة من المكونات (Components) والقوالب (Templates) المصممة خصيصًا للعمل بسلاسة مع أداة التصميم الشهيرة Figma وأداة Framer المتخصصة في إنشاء النماذج التفاعلية والواجهات الديناميكية.
يمتاز DesignCode UI بتنظيمه المتقن للمتغيرات (Variables) والتصاميم التكيفية (Adaptive Layouts)، مما يجعل من السهل على أي مصمم تخصيص القوالب وإعادة استخدامها بمرونة عالية. سواء كنت تصمم تطبيقًا للهاتف المحمول، أو موقعًا إلكترونيًا، أو لوحة تحكم معقدة، ستجد في هذه المكتبة كل ما تحتاج إليه من مكونات أنيقة وحديثة يمكن دمجها بسهولة في مشروعك.
لماذا يعد DesignCode UI أداة لا غنى عنها؟
يمتاز DesignCode UI بأنه ليس مجرد مكتبة عادية للمكونات، بل هو نظام تصميم متكامل يقدم لك بيئة عمل متناسقة ومرنة تساعدك على الحفاظ على جودة واتساق تصميماتك من البداية وحتى التسليم النهائي. إليك بعض المميزات الرئيسية التي تجعل DesignCode UI خيارًا مثاليًا لكل مصمم:
✅ مكتبة ضخمة من المكونات والقوالب
يحتوي DesignCode UI على مئات المكونات الجاهزة التي تغطي معظم العناصر الشائعة في واجهات المستخدم، مثل الأزرار، القوائم، النماذج، الجداول، الأيقونات، الأوفرليز، الخلفيات وغيرها الكثير.
✅ تكامل سلس مع Figma و Framer
يمكنك استخدام جميع المكونات مباشرة في مشاريعك على Figma مع إمكانية تصديرها أو ربطها مع Framer لإنشاء نماذج تفاعلية عالية الدقة دون الحاجة إلى إعادة التصميم من الصفر.
✅ تصاميم تكيفية ومتغيرات منظمة
جميع المكونات تدعم التعديل التكيفي حسب حجم الشاشة أو الجهاز، بفضل المتغيرات الذكية التي تجعل التخصيص عملية في غاية السهولة.
✅ تخصيص كامل
يمكنك تخصيص الأنماط والألوان والأنماط الزخرفية والأيقونات بسهولة لتتناسب مع الهوية البصرية لمشروعك أو العلامة التجارية التي تعمل عليها.
✅ مرونة وإبداع بلا حدود
DesignCode UI يمنح المصممين مرونة كاملة لاستكشاف تصاميم جديدة وتجربة أساليب متنوعة دون القلق بشأن فقدان الاتساق أو الوقوع في أخطاء التصميم المتكررة.
كيف يمكن استخدام DesignCode UI؟
إذا كنت تتساءل كيف يمكنك الاستفادة من هذه الأداة المميزة في عملك اليومي كمصمم، فإليك بعض أهم استخداماتها وتطبيقاتها العملية:
🎨 تصميم نماذج أولية عالية الدقة (High-Fidelity Prototypes)
يمكنك بناء النماذج الأولية لمشاريعك بسرعة باستخدام مكتبة DesignCode UI، مما يساعدك على تقديم عروض مقنعة للعملاء أو فرق التطوير ويوفر وقتًا ثمينًا كان يُستهلك في إعادة تصميم المكونات الأساسية.
👥 التعاون مع فريق العمل بسهولة
يوفر لك DesignCode UI بيئة مناسبة للتعاون مع زملائك المصممين أو المطورين من خلال مشاركة المكونات والقوالب بشكل مباشر داخل Figma أو Framer، مما يعزز الإنتاجية ويقلل من الوقت الضائع في إعادة العمل.
🌀 تسريع عملية التكرار والتطوير
بفضل التصاميم التكيفية والمتغيرات المنظمة، يمكنك تعديل التصميمات بسرعة وتجربة أنماط وألوان مختلفة دون الحاجة لإعادة الهيكلة بالكامل.
🖌️ إنشاء أنظمة تصميم متكاملة
يساعدك DesignCode UI على بناء نظام تصميم موحد لعلامتك التجارية، بحيث تضمن تطابق جميع العناصر المرئية في مشروعك، بدءًا من الأزرار وحتى الخلفيات.
من هم المستفيدون من DesignCode UI؟
✅ مصممو واجهة المستخدم وتجربة المستخدم (UI/UX Designers)
يعد DesignCode UI أداة أساسية لأي مصمم يسعى إلى إنتاج واجهات جذابة بصريًا وعملية في آن واحد.
✅ مصممو المنتجات الرقمية (Product Designers)
إذا كنت تعمل على منتج رقمي يتطلب تجربة مستخدم سلسة وموحدة، فسيوفر لك DesignCode UI جميع العناصر اللازمة لتحقيق ذلك بكفاءة.
✅ المطورون الواجهات الأمامية (Frontend Developers)
يمكن للمطورين الاستفادة من المكونات الجاهزة لتحويل التصاميم إلى كود بجهد أقل، مع الحفاظ على تطابق التصميم مع النسخة النهائية.
✅ صناع أنظمة التصميم (Design System Creators)
إذا كنت تبني نظام تصميم متكامل لفريقك أو لشركة ناشئة، فإن DesignCode UI يقدم لك قاعدة قوية جاهزة للبناء عليها والتوسع بها.
كيف تبدأ باستخدام DesignCode UI؟
🔹 اشترك في المنصة وقم بتنزيل الملفات الجاهزة للاستخدام على Figma و Framer.
🔹 استعرض المكتبة واختر المكونات والقوالب التي تناسب مشروعك.
🔹 خصص التصاميم بسهولة باستخدام المتغيرات التكيفية.
🔹 شارك العمل مع فريقك وابدأ رحلة التصميم بفعالية وسرعة.
خلاصة
مع تزايد متطلبات سوق التصميم الرقمي وتطور معايير واجهات المستخدم، أصبح من الضروري لكل مصمم أن يعتمد على أدوات متكاملة وذكية مثل DesignCode UI. فهو لا يمنحك مكتبة مكونات جاهزة فحسب، بل يضع بين يديك نظام تصميم كامل يضمن لك الاتساق والجودة وسرعة الإنجاز.
سواء كنت مصممًا مستقلًا، أو تعمل ضمن فريق تصميم كبير، أو حتى مطورًا يسعى لتطبيق التصميمات بدقة، فإن DesignCode UI سيكون شريكك المثالي لتحقيق واجهات مستخدم مبهرة وعملية في وقت قياسي.
ابدأ اليوم مع DesignCode UI واختصر الطريق بين فكرة التصميم وتنفيذها! 💡✨
في عالم التصميم الحديث، لم يعد الاعتماد على الإبداع الفردي وحده كافيًا لإنتاج واجهات مستخدم جذابة وعملية في نفس الوقت. فمع تطور الأدوات والتقنيات، أصبح من الضروري امتلاك مكتبات متكاملة وأنظمة تصميم جاهزة توفر الوقت وتزيد من جودة المخرجات. وهنا يأتي دور DesignCode UI كحل متكامل يساعد المصممين على الارتقاء بمشاريعهم إلى مستوى احترافي بأقل جهد ممكن.
ما هو DesignCode UI؟
DesignCode UI هو نظام تصميم شامل يجمع بين مكتبة ضخمة من المكونات (Components) والقوالب (Templates) المصممة خصيصًا للعمل بسلاسة مع أداة التصميم الشهيرة Figma وأداة Framer المتخصصة في إنشاء النماذج التفاعلية والواجهات الديناميكية.
يمتاز DesignCode UI بتنظيمه المتقن للمتغيرات (Variables) والتصاميم التكيفية (Adaptive Layouts)، مما يجعل من السهل على أي مصمم تخصيص القوالب وإعادة استخدامها بمرونة عالية. سواء كنت تصمم تطبيقًا للهاتف المحمول، أو موقعًا إلكترونيًا، أو لوحة تحكم معقدة، ستجد في هذه المكتبة كل ما تحتاج إليه من مكونات أنيقة وحديثة يمكن دمجها بسهولة في مشروعك.
لماذا يعد DesignCode UI أداة لا غنى عنها؟
يمتاز DesignCode UI بأنه ليس مجرد مكتبة عادية للمكونات، بل هو نظام تصميم متكامل يقدم لك بيئة عمل متناسقة ومرنة تساعدك على الحفاظ على جودة واتساق تصميماتك من البداية وحتى التسليم النهائي. إليك بعض المميزات الرئيسية التي تجعل DesignCode UI خيارًا مثاليًا لكل مصمم:
✅ مكتبة ضخمة من المكونات والقوالب
يحتوي DesignCode UI على مئات المكونات الجاهزة التي تغطي معظم العناصر الشائعة في واجهات المستخدم، مثل الأزرار، القوائم، النماذج، الجداول، الأيقونات، الأوفرليز، الخلفيات وغيرها الكثير.
✅ تكامل سلس مع Figma و Framer
يمكنك استخدام جميع المكونات مباشرة في مشاريعك على Figma مع إمكانية تصديرها أو ربطها مع Framer لإنشاء نماذج تفاعلية عالية الدقة دون الحاجة إلى إعادة التصميم من الصفر.
✅ تصاميم تكيفية ومتغيرات منظمة
جميع المكونات تدعم التعديل التكيفي حسب حجم الشاشة أو الجهاز، بفضل المتغيرات الذكية التي تجعل التخصيص عملية في غاية السهولة.
✅ تخصيص كامل
يمكنك تخصيص الأنماط والألوان والأنماط الزخرفية والأيقونات بسهولة لتتناسب مع الهوية البصرية لمشروعك أو العلامة التجارية التي تعمل عليها.
✅ مرونة وإبداع بلا حدود
DesignCode UI يمنح المصممين مرونة كاملة لاستكشاف تصاميم جديدة وتجربة أساليب متنوعة دون القلق بشأن فقدان الاتساق أو الوقوع في أخطاء التصميم المتكررة.
كيف يمكن استخدام DesignCode UI؟
إذا كنت تتساءل كيف يمكنك الاستفادة من هذه الأداة المميزة في عملك اليومي كمصمم، فإليك بعض أهم استخداماتها وتطبيقاتها العملية:
🎨 تصميم نماذج أولية عالية الدقة (High-Fidelity Prototypes)
يمكنك بناء النماذج الأولية لمشاريعك بسرعة باستخدام مكتبة DesignCode UI، مما يساعدك على تقديم عروض مقنعة للعملاء أو فرق التطوير ويوفر وقتًا ثمينًا كان يُستهلك في إعادة تصميم المكونات الأساسية.
👥 التعاون مع فريق العمل بسهولة
يوفر لك DesignCode UI بيئة مناسبة للتعاون مع زملائك المصممين أو المطورين من خلال مشاركة المكونات والقوالب بشكل مباشر داخل Figma أو Framer، مما يعزز الإنتاجية ويقلل من الوقت الضائع في إعادة العمل.
🌀 تسريع عملية التكرار والتطوير
بفضل التصاميم التكيفية والمتغيرات المنظمة، يمكنك تعديل التصميمات بسرعة وتجربة أنماط وألوان مختلفة دون الحاجة لإعادة الهيكلة بالكامل.
🖌️ إنشاء أنظمة تصميم متكاملة
يساعدك DesignCode UI على بناء نظام تصميم موحد لعلامتك التجارية، بحيث تضمن تطابق جميع العناصر المرئية في مشروعك، بدءًا من الأزرار وحتى الخلفيات.
من هم المستفيدون من DesignCode UI؟
✅ مصممو واجهة المستخدم وتجربة المستخدم (UI/UX Designers)
يعد DesignCode UI أداة أساسية لأي مصمم يسعى إلى إنتاج واجهات جذابة بصريًا وعملية في آن واحد.
✅ مصممو المنتجات الرقمية (Product Designers)
إذا كنت تعمل على منتج رقمي يتطلب تجربة مستخدم سلسة وموحدة، فسيوفر لك DesignCode UI جميع العناصر اللازمة لتحقيق ذلك بكفاءة.
✅ المطورون الواجهات الأمامية (Frontend Developers)
يمكن للمطورين الاستفادة من المكونات الجاهزة لتحويل التصاميم إلى كود بجهد أقل، مع الحفاظ على تطابق التصميم مع النسخة النهائية.
✅ صناع أنظمة التصميم (Design System Creators)
إذا كنت تبني نظام تصميم متكامل لفريقك أو لشركة ناشئة، فإن DesignCode UI يقدم لك قاعدة قوية جاهزة للبناء عليها والتوسع بها.
كيف تبدأ باستخدام DesignCode UI؟
🔹 اشترك في المنصة وقم بتنزيل الملفات الجاهزة للاستخدام على Figma و Framer.
🔹 استعرض المكتبة واختر المكونات والقوالب التي تناسب مشروعك.
🔹 خصص التصاميم بسهولة باستخدام المتغيرات التكيفية.
🔹 شارك العمل مع فريقك وابدأ رحلة التصميم بفعالية وسرعة.
خلاصة
مع تزايد متطلبات سوق التصميم الرقمي وتطور معايير واجهات المستخدم، أصبح من الضروري لكل مصمم أن يعتمد على أدوات متكاملة وذكية مثل DesignCode UI. فهو لا يمنحك مكتبة مكونات جاهزة فحسب، بل يضع بين يديك نظام تصميم كامل يضمن لك الاتساق والجودة وسرعة الإنجاز.
سواء كنت مصممًا مستقلًا، أو تعمل ضمن فريق تصميم كبير، أو حتى مطورًا يسعى لتطبيق التصميمات بدقة، فإن DesignCode UI سيكون شريكك المثالي لتحقيق واجهات مستخدم مبهرة وعملية في وقت قياسي.
ابدأ اليوم مع DesignCode UI واختصر الطريق بين فكرة التصميم وتنفيذها! 💡✨
أدوات مشابهة

Text to Design
مجاني + مدفوع

newroom.io
مجاني

Kartiv
مجاني + مدفوع

Polarr Copilots
مجاني + مدفوع

Calligrapher
مجاني

Remodeled AI
مجاني + مدفوع

HueHive
مجاني + مدفوع

Dzine
تجربة مجانية

Autoname
مجاني

stockimg.ai
تجربة مجانية
احدث الاقسام المضافة
احدث الادوات
تعليم اللغات
Reggie
التصميم والجرافيك
Text to Design
إنشاء الصور
Image Variations: AI Generator
تحليل البيانات
People for AI
فن ورسم
Text-To-Pokemon
كتابة المقالات
Fast AI Essay Writer
محركات البحث